Чтобы добавить кнопку быстрого заказа на страницах товаров (в категориях, на главной или других страницах), следует внести изменения в файл functions.php вашей темы. Добавив следующий код:
1 | add_filter( 'woocommerce_after_shop_loop_item', 'awooc_html_custom_add_to_cart', 5 ); |
Этот фильтр позволяет вставить кастомную кнопку для быстрого заказа, которая отображается после каждого товара в списке.
Однако в новых версиях WooCommerce и WordPress возникла проблема: кнопка перестала работать. Решение состоит в дополнительном подключении стилей и скриптов для корректного отображения и функционирования кнопки. Для этого нужно добавить еще один блок кода:
1 2 3 4 5 6 7 | function awooc_dequeue_to_front_page() { if ( is_shop() ) { wp_enqueue_style( 'awooc-styles' ); wp_enqueue_script( 'awooc-scripts' ); } } add_action( 'wp_enqueue_scripts', 'awooc_dequeue_to_front_page', 200 ); |
Этот код гарантирует, что нужные стили и скрипты будут загружены на страницы магазина, обеспечивая работу кнопки. Стили и скрипты позволяют настроить вид и функциональность кнопки, что делает ее интерактивной и удобной для пользователей.
При настройке WordPress-ориентированных магазинов важно корректно интегрировать все элементы, включая кнопки быстрого заказа. Добавление собственного кода в functions.php позволяет настроить функционал магазина под конкретные потребности, обеспечивая пользователям удобный и быстрый процесс заказа товаров непосредственно из списка.
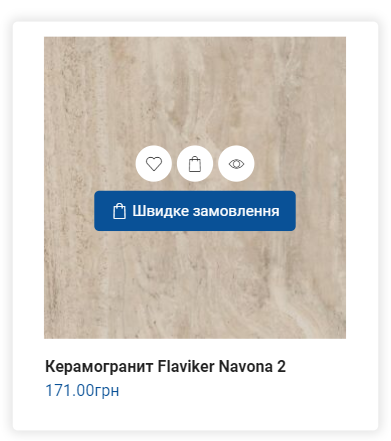
Результат:



Добавить комментарий