To add a quick order button on product pages (in categories, on the main page or other pages), you should make changes to the functions.php file of your theme. By adding the following code:
1 | add_filter( 'woocommerce_after_shop_loop_item', 'awooc_html_custom_add_to_cart', 5 ); |
This filter allows you to insert a custom quick order button that appears after each product in the list.
However, in new versions of WooCommerce and WordPress, a problem has arisen: the button has stopped working. The solution is to additionally connect styles and scripts for the correct display and functioning of the button. To do this, you need to add another block of code:
1 2 3 4 5 6 7 | function awooc_dequeue_to_front_page() { if ( is_shop() ) { wp_enqueue_style( 'awooc-styles' ); wp_enqueue_script( 'awooc-scripts' ); } } add_action( 'wp_enqueue_scripts', 'awooc_dequeue_to_front_page', 200 ); |
This code ensures that the necessary styles and scripts are loaded on the store pages, ensuring the button works. Styles and scripts allow you to customize the look and functionality of the button, making it interactive and user-friendly.
When setting up WordPress-based stores, it is important to correctly integrate all elements, including quick order buttons. Adding your own code to functions.php allows you to customize the store’s functionality to your specific needs, providing users with a convenient and quick process of ordering products directly from the list.
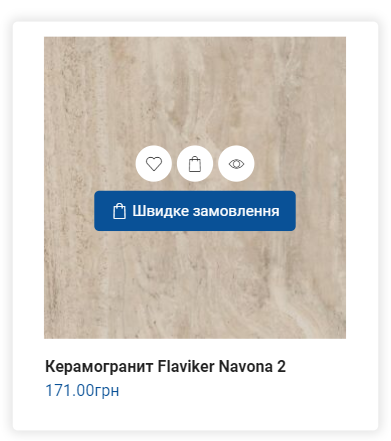
Result:



Leave a Reply