Для того, щоб додати кнопку швидкого замовлення на сторінках товарів (у категоріях, на головній або інших сторінках), слід внести зміни до файлу functions.php вашої теми. Додавши такий код:
1 | add_filter( 'woocommerce_after_shop_loop_item', 'awooc_html_custom_add_to_cart', 5 ); |
Цей фільтр дозволяє вставити кастомну кнопку для швидкого замовлення, яка з’являтиметься після кожного товару в списку.
Однак у нових версіях WooCommerce та WordPress з’явилася проблема: кнопка перестала працювати. Вирішення полягає в додатковому підключенні стилів та скриптів для коректного відображення та функціонування кнопки. Для цього потрібно додати ще один блок коду:
1 2 3 4 5 6 7 | function awooc_dequeue_to_front_page() { if ( is_shop() ) { wp_enqueue_style( 'awooc-styles' ); wp_enqueue_script( 'awooc-scripts' ); } } add_action( 'wp_enqueue_scripts', 'awooc_dequeue_to_front_page', 200 ); |
Цей код гарантує, що потрібні стилі та скрипти будуть завантажені на сторінки магазину, забезпечуючи роботу кнопки. Стилі та скрипти дозволяють налаштувати вигляд та функціональність кнопки, що робить її інтерактивною та зручною для користувачів.
Під час налаштування WordPress-орієнтованих магазинів важливо коректно інтегрувати всі елементи, включаючи кнопки швидкого замовлення. Додавання власного коду в functions.php дозволяє вам налаштувати функціонал магазину під конкретні потреби, забезпечуючи користувачам зручний і швидкий процес замовлення товарів безпосередньо зі списку.
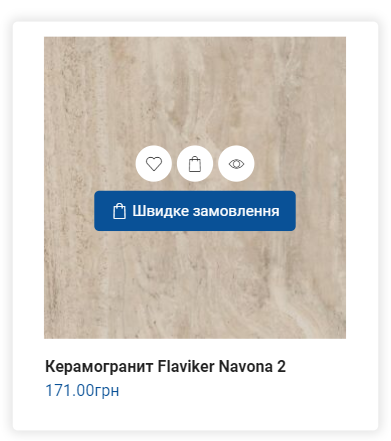
Результат:



Залишити відповідь