1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | function display_product_attributes_after_short_description() { global $product; // Проверяем, является ли текущая страница страницей товара WooCommerce if ( is_product() && $product ) { // Получаем атрибуты товара $attributes = $product->get_attributes(); if ( ! empty( $attributes ) ) { echo '<div class="product-attributes">'; foreach ( $attributes as $attribute ) { // Выводим только те атрибуты, которые имеют видимость после краткого описания if ( $attribute->get_visible() ) { // Выводим название атрибута echo '<div class="diattributes"><strong>' . wc_attribute_label( $attribute->get_name() ) . ':</strong> '; // Выводим значение атрибута echo $product->get_attribute( $attribute->get_name() ); echo '</div>'; } } echo '</div>'; } } } add_action( 'woocommerce_single_product_summary', 'display_product_attributes_after_short_description', 95 ); |
Этот код позволяет выводить атрибуты товара после краткого описания на странице товара в WooCommerce. Это полезно, если вы хотите показать покупателям дополнительную информацию о товаре.
Чтобы установить этот код, вам нужно:
- Добавить код в функциональный файл темы или плагина: Откройте файл functions.php вашей темы или создайте новый плагин и вставьте этот код в него.
- Сохранить изменения: После вставки кода сохраните файл или плагин.
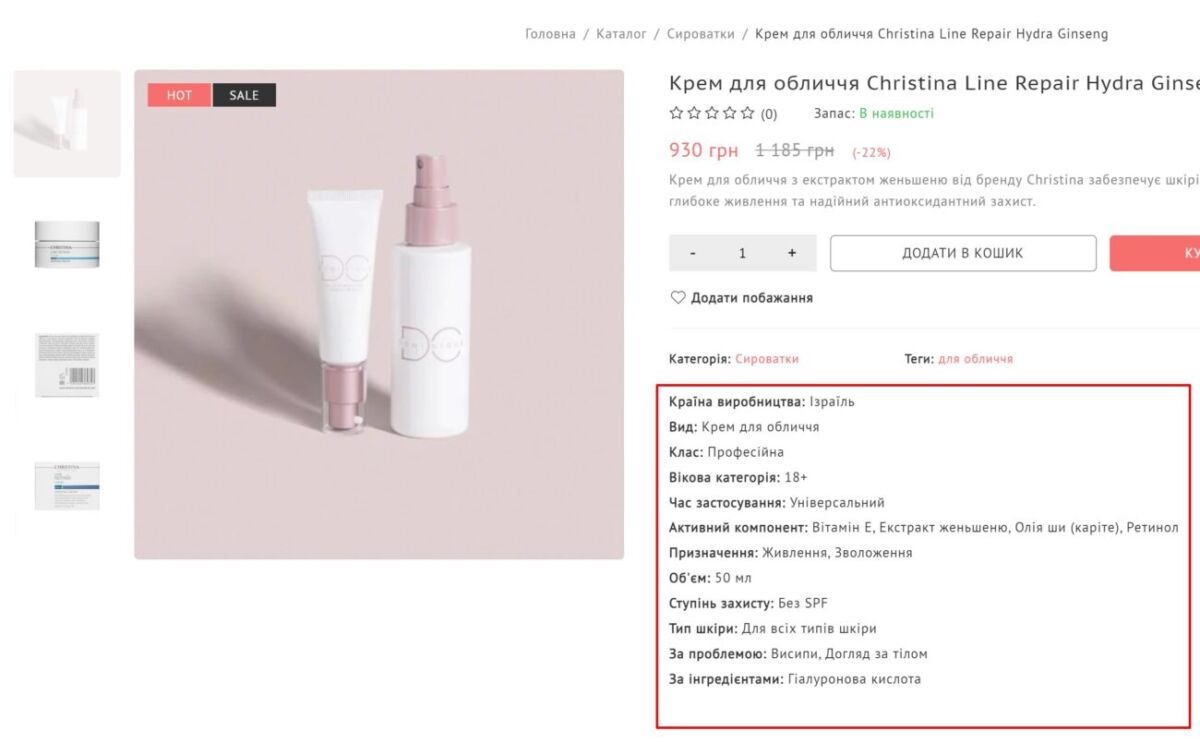
- Обновить страницу товара: После сохранения изменений просмотрите любую страницу товара на вашем сайте WooCommerce, и вы должны увидеть атрибуты товара выведенные после краткого описания.
Этот код использует WordPress-фильтр woocommerce_single_product_summary для вставки функции display_product_attributes_after_short_description на страницу товара с приоритетом 95. Функция проверяет, является ли текущая страница страницей товара WooCommerce, и выводит атрибуты товара, которые имеют видимость после краткого описания.
Чтобы пользователи могли легко разобраться с атрибутами товара на вашем сайте, используйте этот код для удобного отображения дополнительной информации о товаре.



Добавить комментарий