1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | function display_product_attributes_after_short_description() { global $product; // Проверяем, является ли текущая страница страницей товара WooCommerce if ( is_product() && $product ) { // Получаем атрибуты товара $attributes = $product->get_attributes(); if ( ! empty( $attributes ) ) { echo '<div class="product-attributes">'; foreach ( $attributes as $attribute ) { // Выводим только те атрибуты, которые имеют видимость после краткого описания if ( $attribute->get_visible() ) { // Выводим название атрибута echo '<div class="diattributes"><strong>' . wc_attribute_label( $attribute->get_name() ) . ':</strong> '; // Выводим значение атрибута echo $product->get_attribute( $attribute->get_name() ); echo '</div>'; } } echo '</div>'; } } } add_action( 'woocommerce_single_product_summary', 'display_product_attributes_after_short_description', 95 ); |
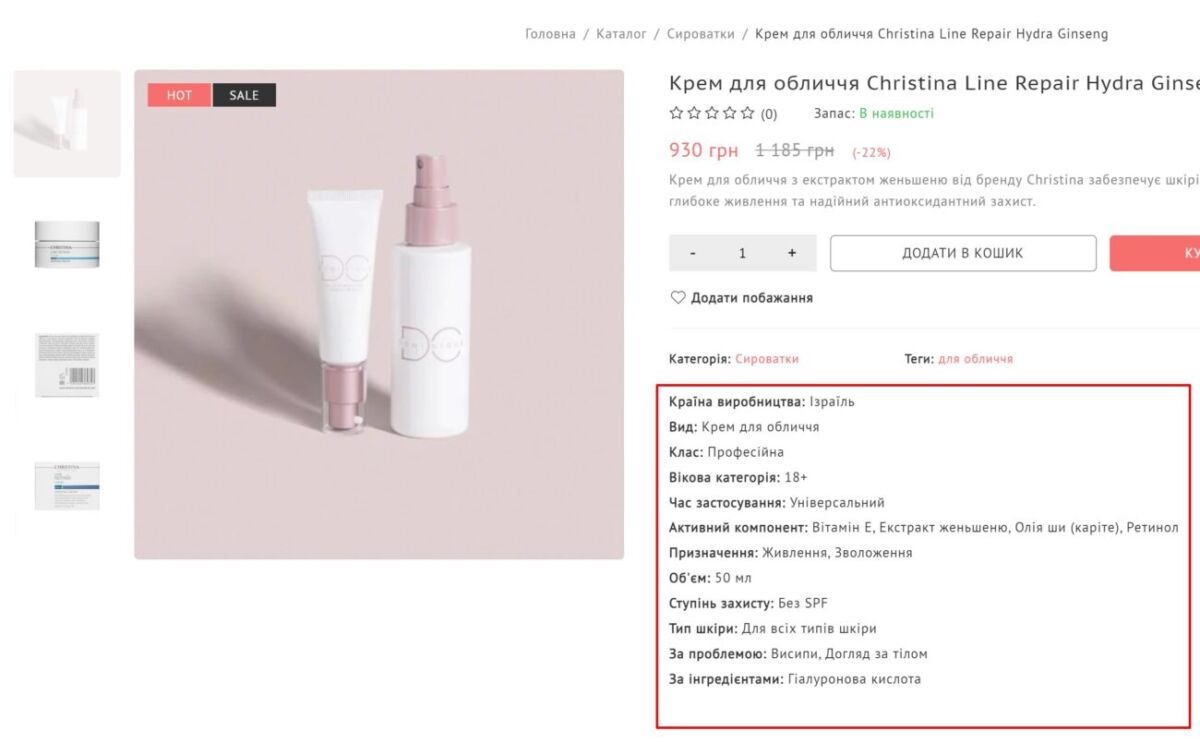
Щодо цього коду, він дозволяє вивести атрибути товару після короткого опису на сторінці товару у WooCommerce. Це корисно, якщо ви хочете показати покупцям додаткову інформацію про товар без перегромадження основної сторінки товару.
Щоб встановити цей код, вам потрібно:
- Додати код до функціонального файлу теми або плагіна: Відкрийте файл functions.php вашої теми або створіть новий плагін і вставте цей код в нього.
- Зберегти зміни: Після вставки коду збережіть файл або плагін.
- Оновити сторінку товару: Після збереження змін перегляньте будь-яку сторінку товару на вашому сайті WooCommerce, і ви повинні побачити атрибути товару виведені після короткого опису.
Цей код використовує WordPress-фільтр woocommerce_single_product_summary для вставки функції display_product_attributes_after_short_description на сторінку товару з пріоритетом 95. Функція перевіряє, чи поточна сторінка – це сторінка товару WooCommerce, та виводить атрибути товару, які мають видимість після короткого опису.
Щоб користувачі могли з легкістю розібратися з атрибутами товару на вашому сайті, використовуйте цей код для зручного відображення додаткової інформації про товар.



Залишити відповідь