1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | function display_product_attributes_after_short_description() { global $product; // Check if the current page is a WooCommerce product page if ( is_product() && $product ) { // Get the product attributes $attributes = $product->get_attributes(); if ( ! empty( $attributes ) ) { echo '<div class="product-attributes">'; foreach ( $attributes as $attribute ) { // Display only those attributes that have visibility after the short description if ( $attribute->get_visible() ) { // Display the attribute name echo '<div class="diattributes"><strong>' . wc_attribute_label( $attribute->get_name() ) . ':</strong> '; // Display the attribute value echo $product->get_attribute( $attribute->get_name() ); echo '</div>'; } } echo '</div>'; } } } add_action( 'woocommerce_single_product_summary', 'display_product_attributes_after_short_description', 95 ); |
This code allows you to display product attributes after the short description on the product page in WooCommerce. This is useful if you want to show customers additional information about the product without cluttering the main product page.
To install this code, you need to:
- Add the code to the functional file of your theme or plugin: Open the functions.php file of your theme or create a new plugin and paste this code into it.
- Save the changes: After inserting the code, save the file or plugin.
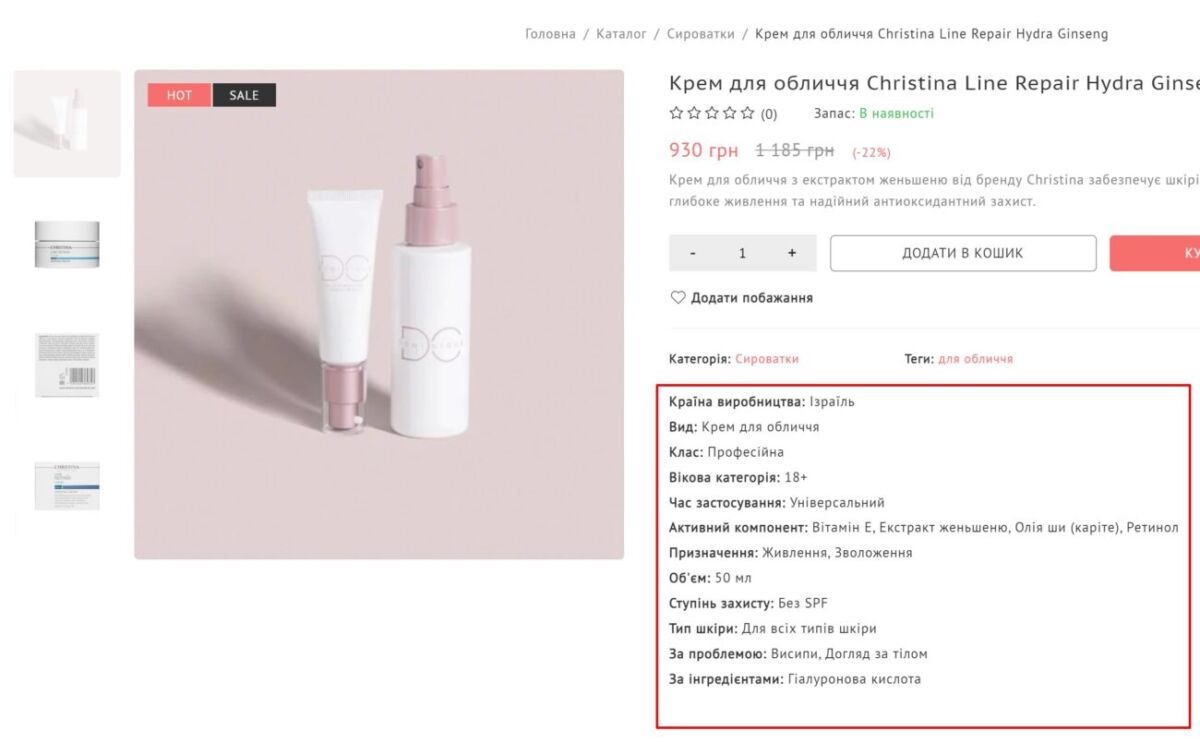
- Refresh the product page: After saving the changes, view any product page on your WooCommerce site, and you should see the product attributes displayed after the short description.
This code uses the WordPress filter woocommerce_single_product_summary to insert the display_product_attributes_after_short_description function on the product page with a priority of 95. The function checks if the current page is a WooCommerce product page and displays the product attributes that have visibility after the short description.
To help users easily understand the product attributes on your site, use this code to conveniently display additional information about the product.



Leave a Reply