Для того чтобы ваша страничка в интернете стала заметной, выделялась на общем фоне, ее надо немного украсить. Современные программные средства предлагают для этого множество способов.
CSS3 предоставляет практически безграничные возможности для оригинального оформления современных сайтов. CSS3 позволяет быстро и довольно просто сделать ваш сайт необычным и запоминающимся.
В этом занятии я продемонстрирую, как с помощью CSS можно изменить внешний вид select (выпадающий список). Его можно сделать нестандартным и эффектным.
Рассмотрим один из способов стилизации выпадающих списков.
2. Способ стилизации select CSS
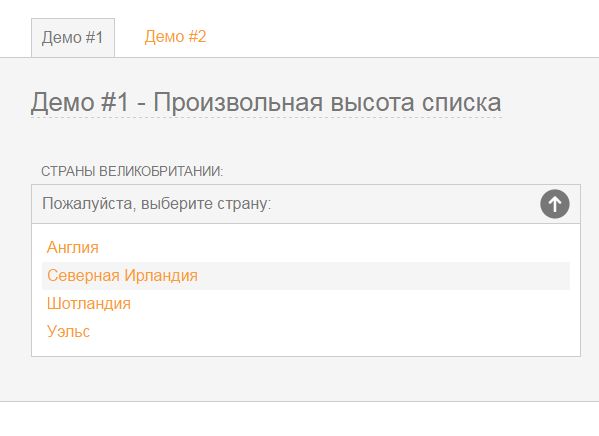
Сейчас я продемонстрирую, что мы можем получить в результате несложных операций:

Здесь вы можете скачать исходник Select, созданный с помощью CSS:
Рассмотрим подробнее весь ход создания выпадающего списка.
1 шаг. Подключаем необходимые файлы
В первую очередь необходимо скачать архив с исходными материалами и взять оттуда два файла style.css и select.js или select_demo2.js. Это зависит от того, какой вид списка вы хотите создать. Скаченные файлы включаем между тегами <head></head>:
1 2 | <link rel="stylesheet" type="text/css" href="css/style.css" /> <script type='text/javascript' src='js/select.js'></script> |
2 шаг. HTML структура элемента Select
Все очень просто и доступно на языке разметки HTML. Выпадающий список с рядом пунктов.
1 2 3 4 5 6 7 8 9 10 11 12 | <form action="#"> <p> <label class="label">Страны Великобритании:</label> <select class="turnintodropdown"> <option>Пожалуйста, выберите страну:</option> <option>Англия</option> <option>Северная Ирландия</option> <option>Шотландия</option> <option>Уэльс</option> </select> </p> </form> |
3 шаг. Добавляем стили для Select CSS
Стилей для select CSS не так уж и много. В данном материале приведены стили для первого списка. Запомните, пожалуйста. Есть два пути к изображениям: один раскрывает (стрелка «вверх»), а второй закрывает список (стрелка «вниз»). Эти пути тоже находятся в исходных материалах:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | .dropcontainer { position:relative; font-size: 16px; color: #777; } .trigger { color: #777; padding: 10px; font-size: 16px; width: 50%; background: #fff url(../images/select-arrow-open.png) 98% center no-repeat; display: block; border: 1px solid #ccc; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; transition: all 0.5s ease; } .trigger:hover { color: #777; background: #f5f5f5 url(../images/select-arrow-open.png) 98% center no-repeat; } .activetrigger { color: #777; padding: 10px; font-size: 16px; width: 50%; background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat; display: block; border: 1px solid #ccc; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .activetrigger:hover { background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat; color: #777; } .activetrigger:active { background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat; color: #777; } .dropcontainer ul { font-size: 16px; border: 1px solid #ccc; border-top: none; background: #fff; list-style-type: none; padding: 10px; margin: 0; width: 50%; z-index: 100; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .dropcontainer ul li { padding: 5px; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; transition: all 0.5s ease; } .dropcontainer ul li:hover { background: #f5f5f5; outline: none; } .dropcontainer ul li:first-child { display: none; } .dropcontainer ul li:last-child { border-bottom: none; } .dropdownhidden { display: none; } .dropdownvisible { height: auto; } |
В демонстрационной версии все стили расположены в папке css. Чтобы отобразить путь к папке сначала указываются «..», чтобы выйти на один уровень вверх, а потом вход в папку images.
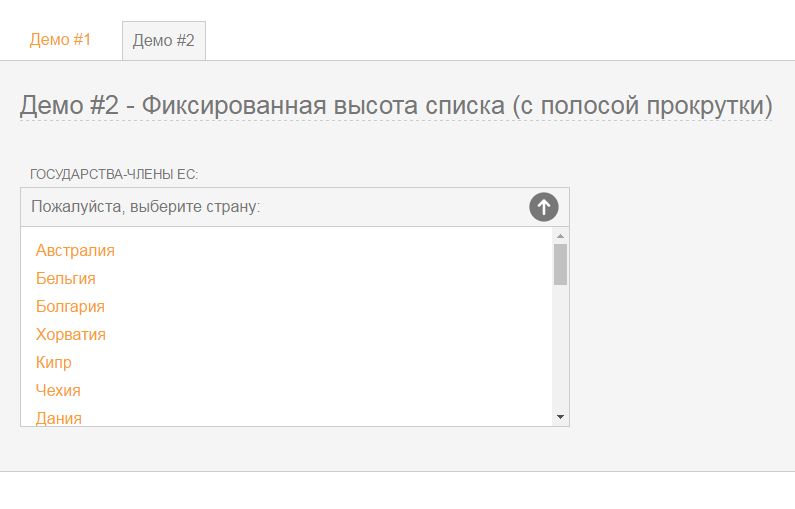
Если мы хотим создать список с постоянной высотой, нет нужды копировать все стили, достаточно вместо стиля dropdownvisible вставить:
1 2 3 | .dropdownvisible { height: auto; } |
Также нужно изменить скрипты, согласно, приведенных выше, указаний. В результате получим:

В каких браузерах этот Select CSS (выпадающий список) работает нормально?
- ✓Firefox 24.0, Firefox 25.0, Firefox 26.0
- ✓Chrome 29.0, Chrome 30.0, Chrome 31.0
- ✓Opera 12.14, Opera 12.15, Opera 12.16
- ✓IE 7.0, IE 8.0, IE 9.0, IE 10.0, IE 11.0
- ✓Safari 5.1, Safari 6.0, Safari 6.1, Safari 7.0
- ✓Apple IOS – iPhone 4S, iPhone 5, iPad 2 (5.0), iPad 3 (6.0), iPad Mini
- ✓Android – Sony Experia X10, HTC One X, Kindle Fire 2, Google Nexus
Как видите, с помощью CSS и Javascript очень просто стилизовать выпадающий список Select по своему желанию. Успех вам гарантирован.


Добавить комментарий