Щоб ваша сторінка в Інтернеті стала помітною, виділялася на загальному фоні, її треба трохи прикрасити. Сучасні програмні засоби пропонують для цього безліч способів. CSS3 надає практично безмежні можливості для оригінального оформлення сучасних сайтів. CSS3 дозволяє швидко та досить просто зробити ваш сайт незвичайним і запам’ятовуваним. У цьому занятті я продемонструю, як за допомогою CSS можна змінити зовнішній вигляд select (випадаючий список). Його можна зробити нестандартним та ефектним.
Розглянемо один із способів стилізації випадаючих списків.
2. Спосіб стилізації select CSS
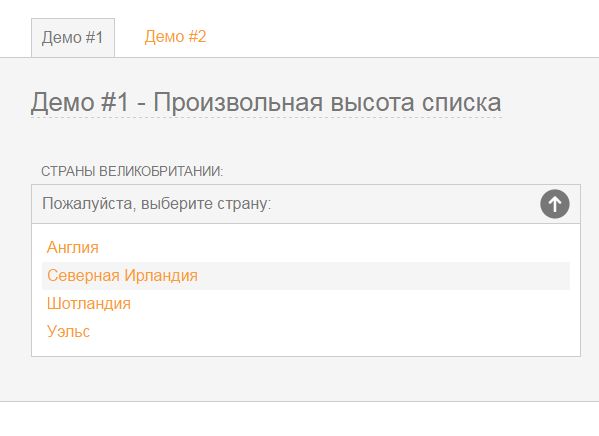
Зараз я продемонструю, що ми можемо отримати в результаті нескладних операцій:

Тут ви можете завантажити вихідний код Select, створений за допомогою CSS:
Розглянемо детальніше весь хід створення випадаючого списку.
1 крок. Підключаємо необхідні файли
Насамперед необхідно завантажити архів з вихідними матеріалами та взяти з нього два файли style.css та select.js або select_demo2.js. Це залежить від того, який вигляд списку ви хочете створити. Завантажені файли включаємо між тегами <head></head>:
1 | <link rel="stylesheet" type="text/css" href="css/style.css" /> <script type='text/javascript' src='js/select.js'></script> |
2 крок. HTML структура елемента Select
Все дуже просто і доступно на мові розмітки HTML. Випадаючий список з рядом пунктів.
1 | <form action="#"> <p> <label class="label">Країни Сполученого Королівства:</label> <select class="turnintodropdown"> <option>Будь ласка, виберіть країну:</option> <option>Англія</option> <option>Північна Ірландія</option> <option>Шотландія</option> <option>Уельс</option> </select> </p> </form> |
3 крок. Додаємо стилі для Select CSS
Стилів для select CSS не так вже й багато. У цьому матеріалі наведені стилі для першого списку. Запам’ятайте, будь ласка. Є два шляхи до зображенням: один розкриває (стрілка «вгору»), а другий закриває список (стрілка «вниз»). Ці шляхи також знаходяться у вихідних матеріалах:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | .dropcontainer { position:relative; font-size: 16px; color: #777; } .trigger { color: #777; padding: 10px; font-size: 16px; width: 50%; background: #fff url(../images/select-arrow-open.png) 98% center no-repeat; display: block; border: 1px solid #ccc; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; transition: all 0.5s ease; } .trigger { color: #777; background: #f5f5f5 url(../images/select-arrow-open.png) 98% center no-repeat; } .activetrigger { color: #777; padding: 10px; font-size: 16px; width: 50%; background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat; display: block; border: 1px solid #ccc; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .activetrigger { background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat; color: #777; } .activetrigger { background: #f5f5f5 url(../images/select-arrow-close.png) 98% center no-repeat; color: #777; } .dropcontainer ul { font-size: 16px; border: 1px solid #ccc; border-top: none; background: #fff; list-style-type: none; padding: 10px; margin: 0; width: 50%; z-index: 100; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .dropcontainer ul li { padding: 5px; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; transition: all 0.5s ease; } .dropcontainer ul li { background: #f5f5f5; outline: none; } .dropcontainer ul li { display: none; } .dropcontainer ul li { border-bottom: none; } .dropdownhidden { display: none; } .dropdownvisible { height: auto; } |
У демонстраційній версії всі стилі розташовані в папці css. Щоб відобразити шлях до папки, спочатку вказуються «..», щоб вийти на один рівень вгору, а потім увійти в папку images.
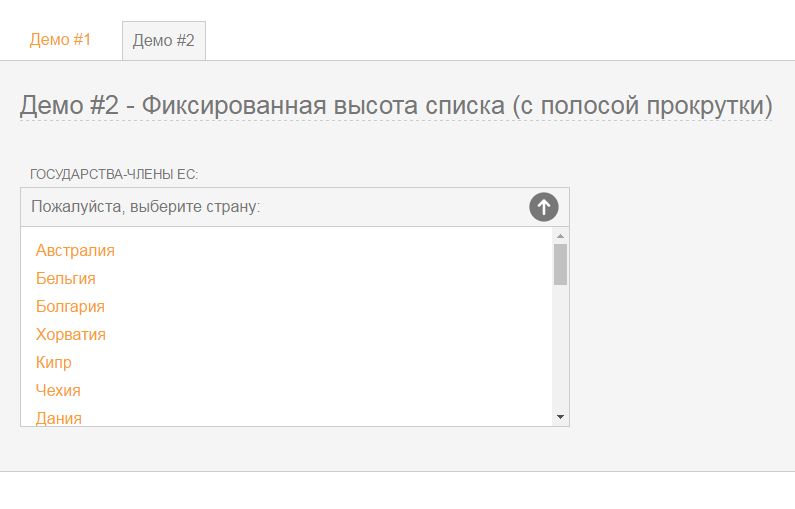
Якщо ми хочемо створити список з постійною висотою, немає потреби копіювати всі стилі, достатньо замість стилю dropdownvisible вставити:
1 | .dropdownvisible { height: auto; } |
Також потрібно змінити скрипти відповідно до вказівок, наведених вище. В результаті отримаємо:

У яких браузерах цей Select CSS (випадаючий список) працює нормально?
- ✓Firefox 24.0, Firefox 25.0, Firefox 26.0
- ✓Chrome 29.0, Chrome 30.0, Chrome 31.0
- ✓Opera 12.14, Opera 12.15, Opera 12.16
- ✓IE 7.0, IE 8.0, IE 9.0, IE 10.0, IE 11.0
- ✓Safari 5.1, Safari 6.0, Safari 6.1, Safari 7.0
- ✓Apple IOS – iPhone 4S, iPhone 5, iPad 2 (5.0), iPad 3 (6.0), iPad Mini
- ✓Android – Sony Experia X10, HTC One X, Kindle Fire 2, Google Nexus
Як бачите, за допомогою CSS та Javascript дуже просто стилізувати випадаючий список Select за своїм бажанням. Успіх вам гарантовано.


Идея хорошая. Но управлять этим списком при помощи клавиатуры не выйдет.