Если на сайте, работающем на WordPress, необходимостью является расширение функциональности формы, предназначенной для обратной связи, то можно пойти одним из двух путей. Первый – ручное создание требующихся форм. Второй – использование специального конструктора. Ниже речь пойдет о таком конструкторе плагинов, как Contact Form 7, имеющем сокращенное название CF7.
Перечень возможностей
Благодаря Contact Form 7 можно:
- Создавать различные формы;
- Создавать строки и поля для текстовой информации;
- Генерировать Radio-button;
- Генерировать Check-box;
- Устанавливать капчу;
- Отправлять файлы;
- Создавать так называемые выпадающие списки;
- Производить настройки Check-box;
- Проверять поля на правильность заполнения;
- Генерировать кнопки;
- Выбирать формат, в котором письма будут приходить на е-мейл;
- Устанавливать сообщения системного характера;
- Настраивать способ отображения формы обратной связи.
Как установить Contact Form 7?
Чтобы произвести установку описываемого плагина, необходимо зайти в раздел «Плагины», далее ввести в поиске «Contact Form 7», найти его и запустить процесс установки. Если вы будете использовать FTP, то потребуется скачивание плагина. Сделать это не составит труда при посещении сайта http://contactform7.com/. Если вы все сделаете правильно, то на панели администратора можно будет увидеть новый пункт, называющийся «Контакты (CF7)».
Подробнее о настройке и создании формы
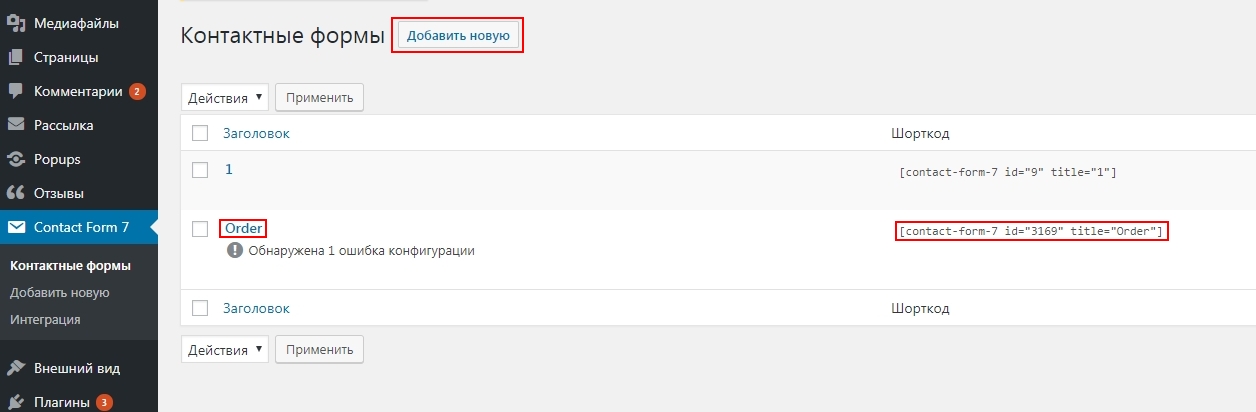
Первым делом необходимо зайти в раздел «Контакты (CF7)». Он содержит форму для размещения текстовой информации под названием «Контактная форма», код вставки, работа с которым предстоит позже, и ссылку формата «Добавить новую».
Если вы хотите добавить больше одной формы, тогда нажмите на ссылку «Добавить новую». Если же вашей целью является редактирование выбранной ранее формы, то стоит всего лишь нажать на ее название. После этого станет доступно окно для внесения изменений.
Форма состоит из нескольких полей:

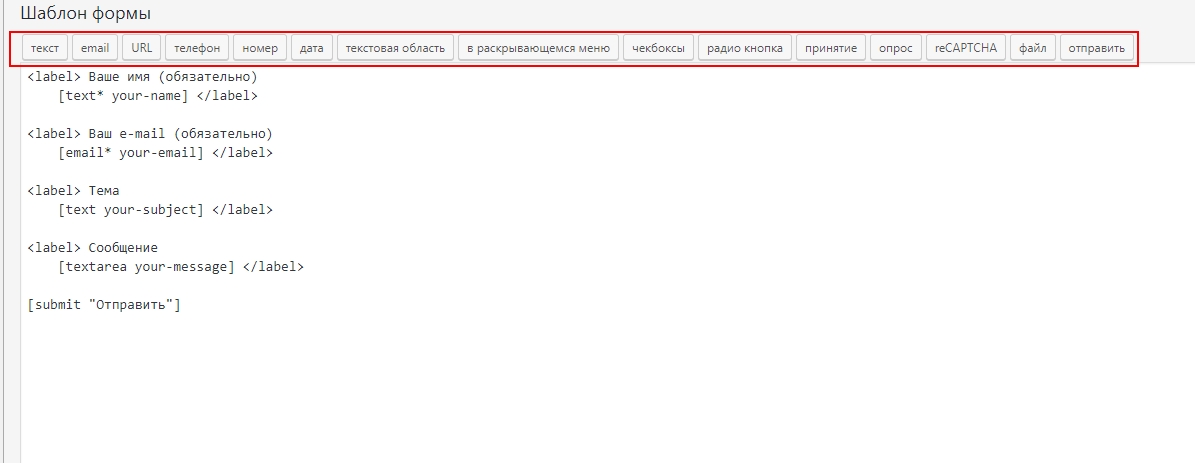
- Шаблон формы – предназначается для изменения кода, добавления новых полей;
- Письмо – ту вы указываете на какую почту будут приходить письма, их тему и формируете тело письма;
- Уведомления при отправке формы – тут вы найдете все уведомления о отправке, тексты ошибок и т.д.;
- Дополнительные настройки – здесь Вы можете указать дополнительные параметры настройки. Для подробной информации смотрите страницу дополнительные настройки.
Если вы помимо всего прочего захотите, чтобы форма обратной связи была защищена капчой от Google, прочитайте документацию по подключению тут
Как сделать форму частью страницы?
На данном этапе редко возникают сложности, ведь все предельно просто. Требуется всего одна манипуляция: копирование кода выбранной формы и его последующая вставка в страницу либо виджет. И так начнем:
1. Создаем разметку форму и вставляем нужные поля. По умолчанию Contact Form 7 имеет стандартный шаблон в котором есть простая фома состоящая с имени, почты, темы и сообщения. Что бы добавить любое другое поле, используйте эти кнопочки. В них нет ничего сложного, там може обозначать обязательное поле или нет
2.После того как вы добавили нужные поля, вам нужно добавить их в само тело письма которое будет получать администратор. Оно находится во вкладке письмо. Разсмотрим на примере добавления поля для номера телефона. Когда вы в форме его добавите, у вас будет код такого плана [number number-301], мы берем его и уберем слово number, что бы осталось только [number-301] и вставляем его во вкладке письмо. Таким, аналогичным способом мы вставляем все заранее добавленные поля с их id.
3.Далее переведите уведомления на язык вашего сайта во вкладке Уведомления при отправке формы
4.И последнее – вставляем форму в тело сайта. Мы можем вывести форму на любой странице. Для этого скопируйте и вставьте в редактор шоркод, который вы увидите в одной строке с названием формы (в списке ваших форм). Выглядит он примерно так
1 | [contact-form-7 id="3169" title="Order"] |
5.Если же вам нужно вывести Contact Form 7 в файлах вашего шаблона, используйте следующую конструкцию:
1 | <span class="variable language php-tag"><?php</span> <span class="support">echo</span> <span class="function call">do_shortcode</span>( <span class="string">'[ваш_шорткод]'</span> ); <span class="variable language php-tag">?></span> |
На этом все, Contact Form 7 – конструктор форм для WordPress будет работать на вашем сайте. Так же советуем ознакомится со статьей – всплывающая форма (окно) Contact Form 7





Залишити відповідь