Today I want to share with you some options for styling input type=”radio” as well as input type=”checkbox”. It’s no secret that without styling these elements, life for web developers is incomplete. In my experience, I encounter custom styling of radio and checkbox buttons in almost every project.
There are many ways to style them on the internet, but most of them are either outdated or use scripts, which in turn increases the page weight. This is not good for SEO. So, let’s get started. Below, I’ll show you ready-made examples of styling input radio and checkbox buttons (pure CSS).
1. Styling radio buttons
This method is suitable for those who need to design radio buttons without checkmarks, etc.
See the Pen Styling radio buttons by Tom Johnson (@OwlThemes) on CodePen.
2. Styling checkbox boxes
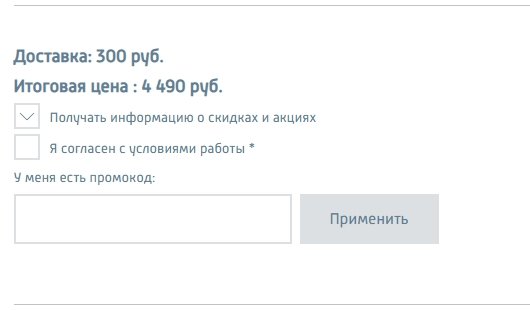
Style your checkbox boxes. This method styles the checkboxes themselves, and I think you won’t have any problems understanding it. The checkbox uses an SVG image for high-quality display on retina screens. Example from a live website:



Leave a Reply