Сегодня хочу поделится с вами несколькими вариантами стилизации input type=”radio” а так же input type=”checkbox” . Ни для кого не секрет, что без стилизации этих элементов не бывает жизни у верстальщиков. На своей практике я почти в каждом проекте встречаю кастомную стилизацию radio и checbox.
В интернете есть масса способов их стилизации, но большинство из них либо устарели, либо используют скрпты. Что в свою очередь увеличивает вес страницы. Это для SEO не есть хорошо. И так, давайте начнем, ниже я буду показывать вам готовые примеры стилизации input radio и checbox (на чистом css)
1. Стилизация radio кнопок
Данный способ подойдет тем, кому надо оформить radio в виде кнопок, без флажков и т.д
See the Pen Стилизация radio кнопок by Tom Johnson (@OwlThemes) on CodePen.
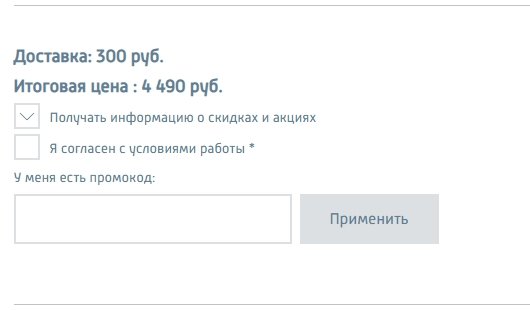
2. Стилизация checkbox флажков
Оформляем ваши checkbox флажки. Данный способ стилизирует сами флажки, думаю проблем разобраться у вас не будет. Для самого флажка checkbox используется svg картинка, для качественного отображения на retina экранах. Пример с рабочего сайта:

See the Pen Стилизация checkbox by Tom Johnson (@OwlThemes) on CodePen.
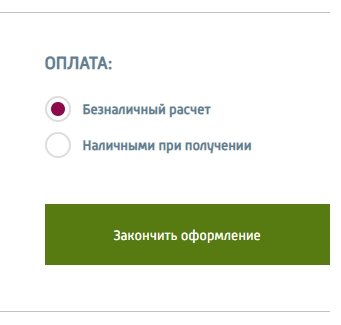
3. Стилизация radio флажков
И последний вариант, это оформление radio флажков.

See the Pen Стилизация radio флажков by Tom Johnson (@OwlThemes) on CodePen.


Спасибо за примеры стилизации кнопок чекбоксов. Тонну материала перелистал в интернете, отлично подошел вариант со стилизацией флажков