Зіштовхнувся з такою проблемою: був варіативний товар, ціна виводилася у двох місцях (від і до над атрибутами, і вже конкретна ціна вибраного атрибута під ними). Відповідно, завдання було зробити одну ціну атрибутів на місце діапазону цін. Допомогло наступне рішення, користуйтеся:
В functions.php вашої теми
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | add_action( 'woocommerce_before_single_product', 'move_variations_single_price', 1 ); function move_variations_single_price(){ global $product, $post; if ( $product->is_type( 'variable' ) ) { // видаляємо варіативну ціну для варіативних товарів remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 ); // Змінюємо місце розташування і додаємо назад варіативну ціну add_action( 'woocommerce_single_product_summary', 'replace_variation_single_price', 10 ); } } function replace_variation_single_price(){ global $product; // Основна ціна $prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) ); $price = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] ); // Ціна зі знижкою $prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) ); sort( $prices ); $saleprice = $prices[0] !== $prices[1] ? sprintf( __( '%1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] ); if ( $price !== $saleprice && $product->is_on_sale() ) { $price = '<del>' . $saleprice . $product->get_price_suffix() . '</del> <ins>' . $price . $product->get_price_suffix() . '</ins>'; } ?> <style> div.woocommerce-variation-price, div.woocommerce-variation-availability, div.hidden-variable-price { height: 0px !important; overflow:hidden; position:relative; line-height: 0px !important; font-size: 0% !important; } </style> <script> jQuery(document).ready(function($) { $('select').blur( function(){ if( '' != $('input.variation_id').val() ){ if($('p.availability')) $('p.availability').remove(); $('p.price').html($('div.woocommerce-variation-price > span.price').html()).append('<p class="availability">'+$('div.woocommerce-variation-availability').html()+'</p>'); console.log($('input.variation_id').val()); } else { $('p.price').html($('div.hidden-variable-price').html()); if($('p.availability')) $('p.availability').remove(); console.log('NULL'); } }); }); </script> <?php echo '<p class="price">'.$price.'</p> <div class="hidden-variable-price" >'.$price.'</div>'; } |
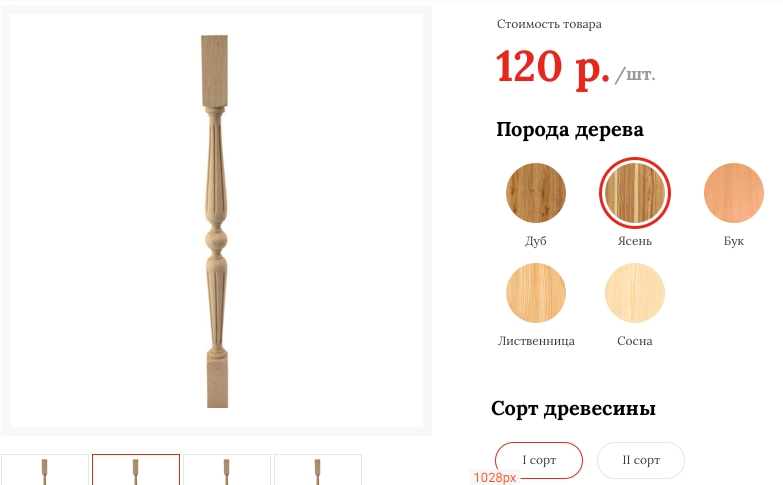
Загалом вдалося змінити позицію варіативної ціни на позицію основної. Вийшло добре:
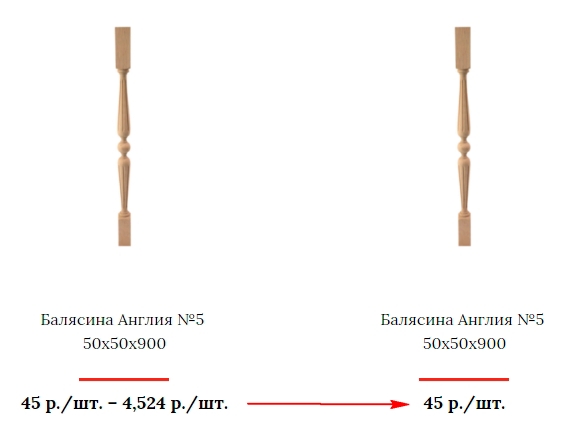
Заміна варіативної ціни на звичайну в категорії (рубриці)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | function wc_varb_price_range( $wcv_price, $product ) { $prefix = sprintf('%s ', __('', 'wcvp_range')); $wcv_reg_min_price = $product->get_variation_regular_price( 'min', true ); $wcv_min_sale_price = $product->get_variation_sale_price( 'min', true ); $wcv_max_price = $product->get_variation_price( 'max', true ); $wcv_min_price = $product->get_variation_price( 'min', true ); $wcv_price = ( $wcv_min_sale_price == $wcv_reg_min_price ) ? wc_price( $wcv_reg_min_price ) : '<del>' . wc_price( $wcv_reg_min_price ) . '</del>' . '<ins>' . wc_price( $wcv_min_sale_price ) . '</ins>'; return ( $wcv_min_price == $wcv_max_price ) ? $wcv_price : sprintf('%s%s', $prefix, $wcv_price); } add_filter( 'woocommerce_variable_sale_price_html', 'wc_varb_price_range', 10, 2 ); add_filter( 'woocommerce_variable_price_html', 'wc_varb_price_range', 10, 2 ); |
Нижче покажу на скріні, що ми отримали:




Добрый день! Пользовалась вашим решением некоторое время. Это было то, что нужно. После последнего обновления Woocommerce цена перестала меняться, хотя минимальная цена вариации выводится в поле цены товара. Если вы еще интересуетесь данной темой, что нужно поправить? Сама я не разберусь, Увы (