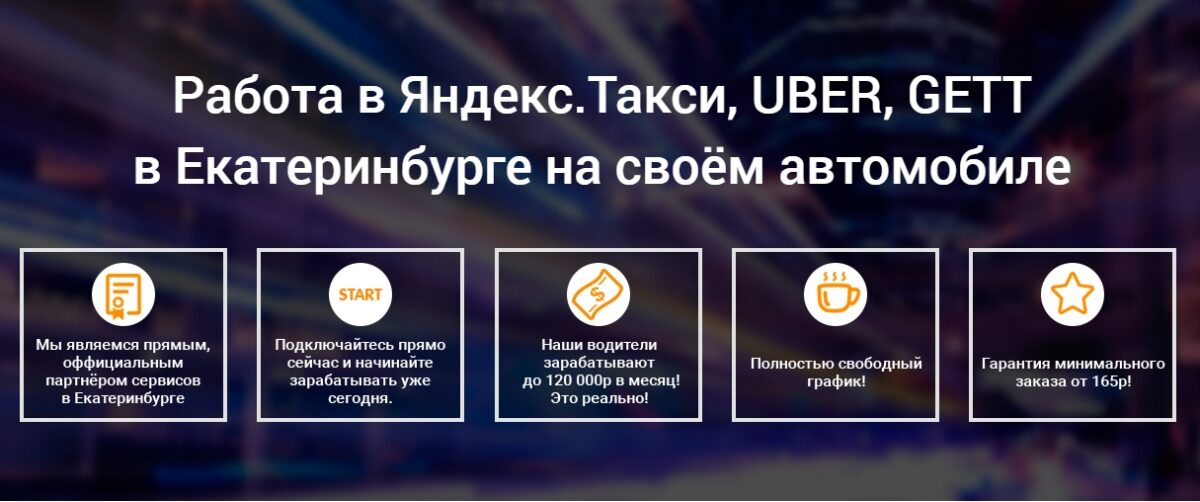
Каждый верстальщик, который использует Twitter Bootstrap для адаптивной верстки, сталкивается с вопросом — как же сделать сетку с 5 колонок. Мы знаем что Bootstrap использует 12-ти колоночную сетку. Она делится на 2,3,4 блока в одной строчке. Но как быть если нам нужно 5 блоков? Вот пример с верстки когда у меня возник такой вопрос. Смотрите скрин, нужно было разместить 5 блоков в одном ряду.

И на это есть ответ, нужно сделать всего два действия.
1. Добавляем стили
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | .col-xs-1-5, .col-sm-1-5, .col-md-1-5, .col-lg-1-5 { position: relative; min-height: 1px; padding-right: 10px; padding-left: 10px; } .col-xs-1-5 { width: 20%; float: left; } @media (min-width: 768px) { .col-sm-1-5 { width: 20%; float: left; } } @media (min-width: 992px) { .col-md-1-5 { width: 20%; float: left; } } @media (min-width: 1200px) { .col-lg-1-5 { width: 20%; float: left; } } |
2. Структуру 5 колоночной сетки Bootstrap делаем в таком виде:
1 2 3 4 5 6 7 | <div class="row"> <div class="col-xs-6 col-sm-1-5 col-md-1-5 col-lg-1-5"><img src="путь_к_картинке" alt="1" /></div> <div class="col-xs-6 col-sm-1-5 col-md-1-5 col-lg-1-5"><img src="путь_к_картинке" alt="2" /></div> <div class="col-xs-6 col-sm-1-5 col-md-1-5 col-lg-1-5"><img src="путь_к_картинке" alt="3" /></div> <div class="col-xs-6 col-sm-1-5 col-md-1-5 col-lg-1-5"><img src="путь_к_картинке" alt="4" /></div> <div class="col-xs-6 col-sm-1-5 col-md-1-5 col-lg-1-5"><img src="путь_к_картинке" alt="5" /></div> </div> |
Сетка с 5 колонок в Twitter Bootstrap готова. Теперь вы можете делать 5 колонок в любом месте на сайте. Наслаждайтесь результатом. Если у вас есть вопросы, задавайте их в комментариях.


Добавить комментарий