Оформлению списков следует уделять большое внимание. Не хочется, чтобы они были скучными, монотонными и непривлекательными. Списки, как элемент веб-дизайна должны заинтересовывать пользователя и задерживать его внимание. В этом материале мы посмотрим, как создаются списки на CSS3.
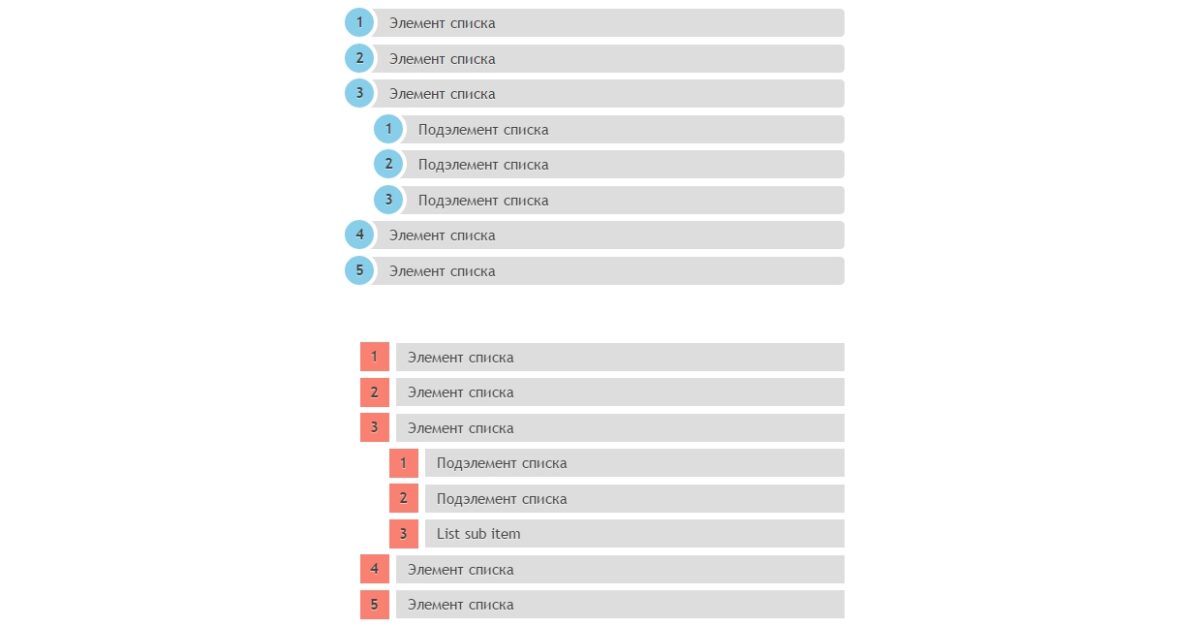
Это образец одного из способов оформления списка:

Желательно пользоваться браузером Mozilla, потому что только он позволяет совершать переходы псевдоэлементов.
Первый вариант. Разворот номера во время подведения курсора к строке списка.
Создаем список
HTML часть
Здесь отображена структура списка. Теперь его надо оригинально оформить.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <ol class="rounded-list"> <li><a href="">Элемент списка</a></li> <li><a href="">Элемент списка</a></li> <li><a href="">Элемент списка</a> <ol> <li><a href="">Подэлемент списка</a></li> <li><a href="">Подэлемент списка</a></li> <li><a href="">Подэлемент списка</a></li> </ol> </li> <li><a href="">Элемент списка</a></li> <li><a href="">Элемент списка</a></li> </ol> |
CSS часть
Оформляем список:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | .rounded-list a { position: relative; display: block; padding: .4em .4em .4em 2em; *padding: .4em; margin: .5em 0; background: #ddd; color: #444; text-decoration: none; -moz-border-radius: .3em; -webkit-border-radius: .3em; border-radius: .3em; -webkit-transition: all .3s ease-out; -moz-transition: all .3s ease-out; -ms-transition: all .3s ease-out; -o-transition: all .3s ease-out; transition: all .3s ease-out; } .rounded-list a:hover { background: #eee; } .rounded-list a:hover:before { -moz-transform: rotate(360deg); -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -ms-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); } .rounded-list a:before { content: counter(li); counter-increment: li; position: absolute; left: -1.3em; top: 50%; margin-top: -1.3em; background: #87ceeb; height: 2em; width: 2em; line-height: 2em; border: .3em solid #fff; text-align: center; font-weight: bold; -moz-border-radius: 2em; -webkit-border-radius: 2em; border-radius: 2em; -webkit-transition: all .3s ease-out; -moz-transition: all .3s ease-out; -ms-transition: all .3s ease-out; -o-transition: all .3s ease-out; transition: all .3s ease-out; } |
Второй вариант. Появление уголка во время подведения курсора к строке списка.
А теперь оформление.
HTML часть
Структура этого списка не отличается от предыдущего.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <ol class="rectangle-list"> <li><a href="">Элемент списка</a></li> <li><a href="">Элемент списка</a></li> <li><a href="">Элемент списка</a> <ol> <li><a href="">Подэлемент списка</a></li> <li><a href="">Подэлемент списка</a></li> <li><a href="">Подэлемент списка</a></li> </ol> </li> <li><a href="">Элемент списка</a></li> <li><a href="">Элемент списка</a></li> </ol> |
CSS часть
А вот оформление отличается:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | .rectangle-list a { position: relative; display: block; padding: .4em .4em .4em .8em; *padding: .4em; margin: .5em 0 .5em 2.5em; background: #ddd; color: #444; text-decoration: none; -webkit-transition: all .3s ease-out; -moz-transition: all .3s ease-out; -ms-transition: all .3s ease-out; -o-transition: all .3s ease-out; transition: all .3s ease-out; } .rectangle-list a:hover { background: #eee; } .rectangle-list a:before { content: counter(li); counter-increment: li; position: absolute; left: -2.5em; top: 50%; margin-top: -1em; background: #fa8072; height: 2em; width: 2em; line-height: 2em; text-align: center; font-weight: bold; } .rectangle-list a:after { position: absolute; content: ''; border: .5em solid transparent; left: -1em; top: 50%; margin-top: -.5em; -webkit-transition: all .3s ease-out; -moz-transition: all .3s ease-out; -ms-transition: all .3s ease-out; -o-transition: all .3s ease-out; transition: all .3s ease-out; } .rectangle-list a:hover:after { left: -.5em; border-left-color: #fa8072; } |
Как видно из примеров, это совсем не сложно. Достаточно внимательно изучить рекомендации. Надеюсь, они помогут вам даже скучные списки превратить в забавные объекты, привлекающие внимание пользователей.


Залишити відповідь