Коли постає проблема створення слайдерів для комп’ютерного сайту, перевага надається CSS. У порівнянні з тими ж елементами на Javascript, слайдери CSS, незважаючи на великі розміри зображень та наявність скриптів, завантажуються набагато швидше. Сьогодні ми розглянемо, як написати слайдер на CSS.

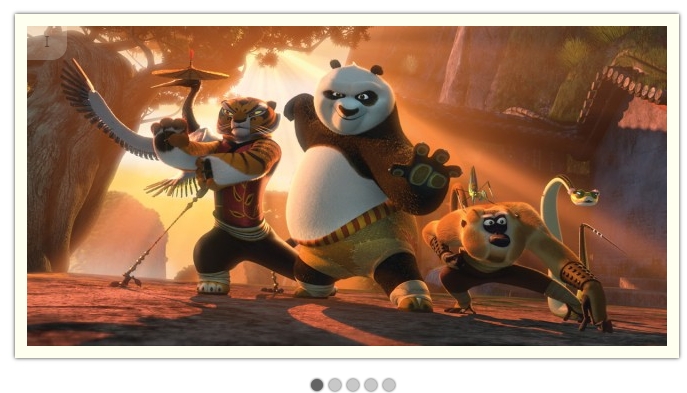
1. CSS3 слайдер зображень
Такі слайдери для переміщення використовують радіо-кнопки, які зазвичай розміщуються під блоком із зображеннями. Замість кнопок можна використовувати для навігації стрілки, що знаходяться по обидва боки слайдера. Порядок відображуваних зображень регулюється псевдокласами…
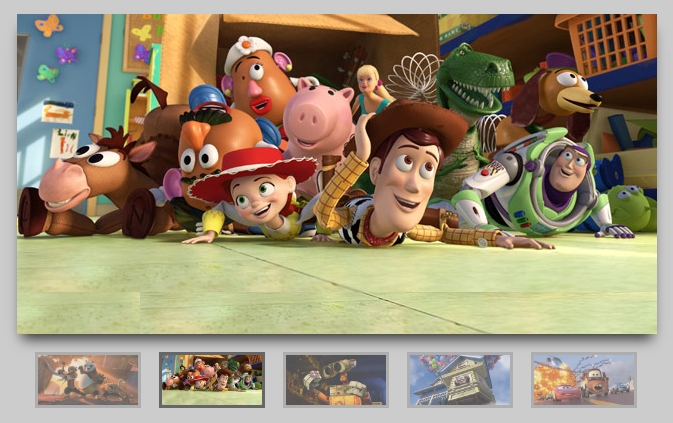
2. CSS3 слайдер зображень з мініатюрами
У цих слайдах замість радіо-кнопок використовуються мініатюрні копії всіх зображень. Такий прийом використовується і для створення галереї.
3. Галерея на CSS
Галереї зображень люблять використовувати веб-дизайнери продаючих сайтів. Такі слайдери зазвичай розміщуються на самому початку, щоб потенційний покупець одразу бачив і міг оцінити всі запропоновані йому переваги. При цьому слайдер адаптивний, що дуже зручно для користувача.
4. Слайдер на CSS без посилань
При використанні такого слайдера на екрані відображається одне головне зображення, воно більшого розміру, а два менших – позаду нього. Коли відбувається зміна картинок, слайди розходяться в сторони, а вперед виходить слайд, що стає центральним, поступово збільшується у розмірі та стає попереду інших.

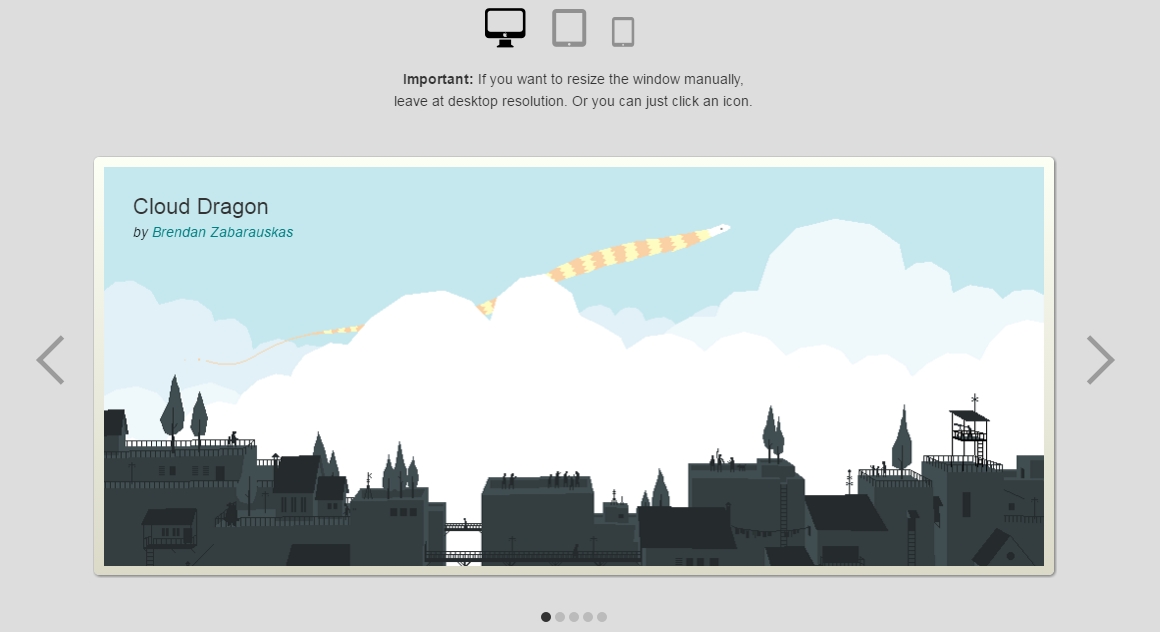
5. Адаптивний слайдер на CSS3
Керування таким слайдером також відбувається за допомогою радіо-кнопок. Подібний слайдер можна використовувати на будь-яких пристроях: комп’ютері, планшеті, смартфоні.
Висновок
Сьогодні, коли у користувачів немає ні зайвого часу, ні особливого бажання уважно вчитуватися у тексти, розміщені на сайтах, використання слайдерів є найкращим способом швидко та яскраво донести інформацію про пропоновані товари, послуги та ту вигоду, яку обіцяють клієнту. Використовуйте слайдери правильно, і успіх не змусить себе чекати.





Залишити відповідь