Большинство сайтов используют отдельные формы для регистрации пользователей, для возможности оставить комментарии или для обратной связи с администрацией. Это повышает статус сайта и придает ему в глазах клиентов официальный и надежный вид. Сегодня мы разберем, как создать каркас формы обратной связи и эффектно оформить ее с помощью CSS3.
Здесь размещен пример такой формы:
Создаем форму обратной связи HTML
В HTML для каждой формы используется свой код. Вот пример формы обратной связи в HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html> <html lang="en" class="no-js"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <title>Di-Grand</title> <meta name="description" content="Di-Grand" /> <meta name="keywords" content="Di-Grand" /> <meta name="author" content="Di-Grand" /> <link rel="shortcut icon" href="../favicon.ico"/> <script src="js/jquery-3.1.1.js" type="text/javascript"></script> <link rel="stylesheet" href="css/di_custom.css"/> <script type="text/javascript" src="js/custom.js"></script> </head> <body> <form class="fofm" action="#" method="post" id="cForm2"> <div class="di_radio_wrap"> <label><input id="radio" type="radio" value="3 килограмма" name="radio"/> <span>3</span> килограмма</label> <label><input id="radio" type="radio" value="5 килограмм" name="radio" /> <span>5</span> килограмм</label> <label><input id="radio" type="radio" value="10 килограмм" name="radio"/> <span>10</span> килограмм</label> <label><input id="radio" type="radio" value="10+ килограмм" name="radio"/> <span>10</span><i>+</i> килограмм</label> </div> <input class="input-block-level" type="text" id="posName" placeholder="Ваше имя"> <input class="input-block-level" type="text" id="posEmail" placeholder="Ваша почта"> <span class="di_tel_wrap"> <input class="input-block-level tel" type="text" placeholder="+7 (___)" id="posTel" > </span> <div class="row form-submit"> <div> <input type="button" value="отправить" id="send"/> <div class="clear"></div> </div> <div id='loadBar'></div> </div> </form> </body> </html> |
Для тех, кто уже работал с HTML, здесь нет ничего непонятного и нового:
Пример CSS части формы обратной связи
Теперь посмотрим стили:
1 2 3 4 5 6 7 8 9 10 11 | /* Контактная форма */ .messenger_load {text-align: center;font-size: 14px; color: green;} .messenger_send {margin-top: 20px; text-align: center;} .messenger_send > span {display: block; font-weight: bold; font-size: 24px; color: green;} .messenger_send span span {font-size: 14px; display: block;} .messenger_error {margin-top: 20px; text-align: center;} .messenger_error > span {display: block; font-weight: bold; font-size: 24px; color: #a81d9e;} .messenger_error span span {font-size: 14px;} .messenger_error ol{text-align: left;counter-reset: myCounter;} .messenger_error li{margin-bottom: 10px; font-size: 16px;color: #4b4b4b;list-style: none;} .messenger_error li:before {counter-increment: myCounter;content:counter(myCounter);color: white;background: #a81d9e;display: inline-block;text-align: center;margin: 0px 5px 1px 0px;line-height: 22px;width: 20px;height: 20px;font-size: 13px;} |
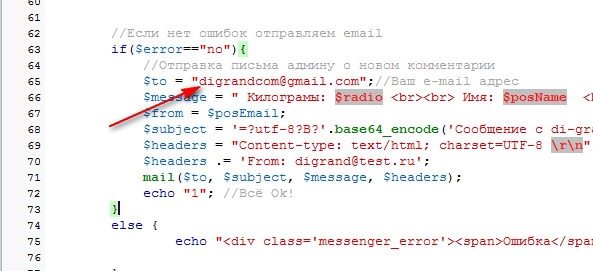
Вставляем адрес своей почты для отправки на него формы в файл contact.php:

Вывод
Как видите, все очень просто. Всего лишь несколько движений, и формой обратной связи можно пользоваться. Уверен, ваши клиенты будут пользоваться этой формой только для выражения благодарности.


Залишити відповідь