Сегодня хочу поделиться с вами удобным хаком для адаптивной верстки от Digrand. Его вы нигде не найдете, а если и найдете, то знайте – он наш 🙂
Идея хака пришла в процессе верстки многих проектов. Заключалась она в том, что бы максимально облегчить верстку на разных экранах, начиная с планшетной версии и заканчивая мобильной.
Вы уже наверное в курсе, что адаптив зависит от css запросов media ( кто не знает, читаем тут). И так, создаем файлик responsive.сss
В нем мы будем прописывать наши стили для планшетной, мобильной версии.
В нем у нас есть код:
1 2 3 | @media only screen and (max-width: 767px){ } |
Он говорит браузеру о том, что стили прописанные в данных свойствах, будут работать на экранах расширение которых меньше 767px. Это понятно, разобрались. Далее мы будем использовать еще одно css свойство after (о нем читаем здесь ). Пишем тестовый класс .test:after и задаем ему значение нашей верхней строчки (запроса media).
В итоге наш код примет следующий вид:
1 2 3 4 | @media only screen and (max-width: 767px){ .test:after { content: '@media (max-width: 767px)';} } |
После этого, идем в HTML файлик нашего сайта, и прописываем тестовый див с классом test в любом месте.
1 | <div class="test"></div> |
Теперь немного стилизуем его, что бы вы увидели результат. Например, так:
1 2 3 4 5 6 7 8 | .test { position: fixed; bottom: 10px; left: 10px; color: red; font-weight: bold; z-index: 9999; } |
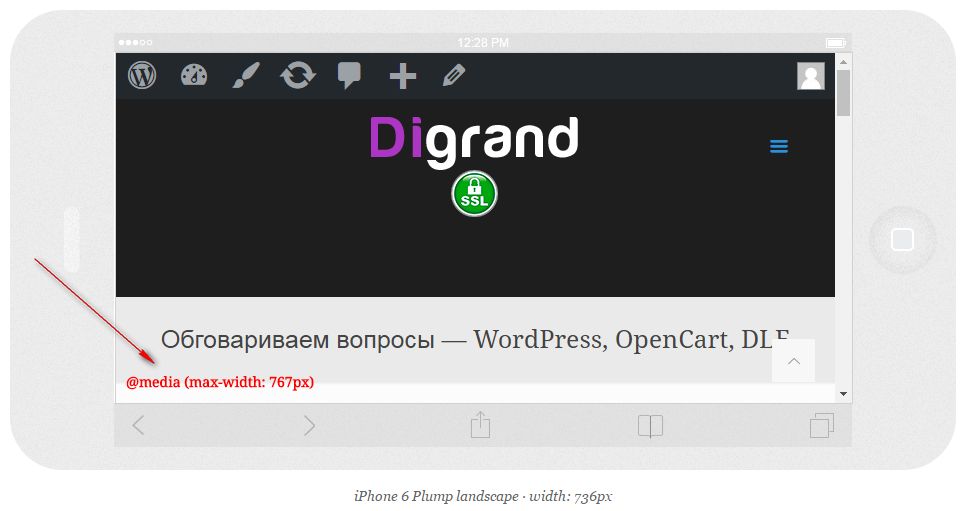
Основная работа сделана. Теперь если вы откроете сайт на экране расширение которого ниже 767px, вы увидите в левом нижнем углу красную запись @media (max-width: 767px).

В чем же фишка данного хака спросите вы? А фишка в том, что вы пропишете класс .test:after для всех @media запросов которые у вас будут. Соответственно когда вы будете уменьшать экран на ПК, вы увидите, как меняется наша красная строча. Это даст вам понимание, в каком media запросе вам нужно писать стили.
Тест адаптива мы обычно проводим этим сервисом http://www.responsinator.com/ . Большой плюс в том, что во первых – там есть все основные размеры экранов устройств а во-вторых можно верстать прямо там, в нужном нам оконце, в нужном расширении.
Для наглядности продемонстрирую вам видео, как выглядит данных хак на нашем сайте.
Так же вы можете скачать готовый файл для адаптивной верстки. В нем уже прописаны все основные размеры экрана. Если у вас есть вопросы, обращайтесь, пишите комментарии.
Посмотреть, скачать:


Здравствуйте, спасибо за статью. Скажите пожалуйста где скачать готовый файл для адаптивной верстки. Пролистал несколько раз страницу но так и не нашел.