Понятие Retina Ready возникло с того момента, как в продаже появлялись устройства с высококонтрастными, большой плотностью пикселей Retina дисплеями.
Например:
- смартфоны iPhone 4S
- линейки планшетов iPad
- линейки ноутбуков Macbook Pro (MBP) Retina
- и другие.
И так, что такое Retina дисплей? Это бренд Apple, означающий жидкокристаллические дисплеи с высокой плотностью пикселей.
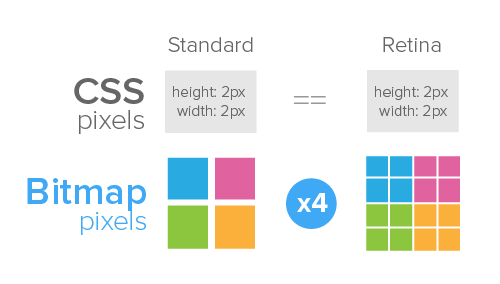
Пример плотности пикселей:

Проще говоря – если человек зайдет на ваш сайт с Retina дисплея, то он увидит размытые изображения, так как им не хватает качества (плотности пикселей) для такого высокотехнологичного экрана. По этому, был придуман способ верстки Retina Ready , когда для таких экранов создаются изображения в два раза большего размера, качества. Технология определит дисплей Retina и будет показывать ему именно эти, заранее подготовленные изображения.
Пример верстки Retina Ready вы сможете увидеть на нашем сайте https://di-grand.com/blog/ . Предоставляю вам скрин, вы увидите, что разница в качестве, четкости изображения очень существенна.

Исходя из статистики, в наше время все больше пользователей сети интернет заходит в него именно с мобильных устройств, планшетов. Данная технология набирает популярности. Если вы хотите действительно качественный, адаптивный сайт, без неё вам не обойтись. По этому, мы предлагаем верстку с поддержкой технологии Retina Ready.


Залишити відповідь